Design Process

Tools Used


ACADEMIC PROJECT USER EXPERIENCE DESIGN
Reimagining an AI-powered scheduling app to automate tasks and adapt to priorities.
ABOUT MOTION
Motion is an AI-powered task management web application.
DURATION: 12 Weeks
THE GOAL
Redesigning a complementary mobile version for the web app.
THE TEAM
Self
PROBLEM
Motion Web App's complex onboarding journey, lacking a mobile onboarding flow altogether, creates significant friction for new users, hindering user acquisition and causing frustration.

MY ROLE
Conducting research and designing solutions to make Motion a user-friendly and mobile-accessible productivity tool.
Stage 1: Evaluation Stage
🔍 Heuristic Evaluations
🗣️ User interviews
🧪 Usability testing
👤 Persona and Journey Mapping
Stage 2: Design and Testing
🎨 Design Style Guide
💭 Data Synthesis and Ideation
📲 Prototyping
🔁 Iterative testing and refinement experience.
INTERFACE EVALUATION
Mapping the User Flow and Evaluating The Existing Motion Web App to find areas for improvement which would translate for mobile interfaces
FEATURE 1 : SIGN UP
🖥️➡️📱 Transition needed from desktop-only to mobile-friendly sign-up
❓ Lack of clarity on app functionality pre-subscription
🔄 Missing indication of the sign-up process steps
🔒 Restriction to desktop sign-up


FEATURE 2 : ONBOARDING
🚶♂️8️⃣ Long eight steps in the account setup
❌🔢 Absence of a step count indicator
📱🚫 Limitation to desktop version

FEATURE 3 : TASK MANAGER
✏️🗓️ Cluttered calendar view
🤔 Unclear field meanings and hidden features
⏲️❌ Absence of reminders for tasks
🎨🔍 Obscure color-coding option
JOURNEY MAPPING
The users were ready to get organized like a pro. But the journey quickly turned bumpy.
The initial spark of hope flickered and died, leaving users feeling frustrated and their time wasted.
USER RESEARCH
🔍 A combination of usability tests, interviews and surveys was employed with 8 participants to uncover their experience with Motion's interface.
The Process:
-
Initial screening interview to understand the users needs and motivations ages (18-45) replicating Motion's existing users group.
-
Conducting usability testing by giving tasks for sign up, onboarding, task management like creating, editing or deleting tasks by employing measuring metrics.
-
Post-task survey to get user feedback about the 7 day trial to understand problems in long term usage.
🚪ONBOARDING
-
Streamline the sign-up process and onboarding
-
Offer clarity about the app's functions from the start, ensuring ease and speed for users
📅 AI SCHEDULING
-
Simplify and clarify the auto-scheduling task feature
-
Eliminate confusion and frustration during its utilization
✨CLEAN UI
-
Enhance information organization.
-
Facilitate effortless discovery of daily, weekly, and monthly tasks
💬 CLEAR TERMS
-
Use terms that users are familiar with
-
Ensure users are able to understand and users confusion
NARROWING DOWN THE SCOPE OF WORK
Key Areas to Focus on for Research

TASK COMPLETION TIME
⚠️ 6/8 participants took longer than expected to complete tasks, particularly during the sign-up and initial setup phases.
TASK SUCCESS
⚠️ 6/8 participants struggled with creating tasks, editing and deleting them eventually not being able to follow their schedule.
TASK ERRORS
⚠️ 5/8 participants made mistakes while managing tasks, finding features, unclear terminology, AI task scheduling confusion.
USER SATISFACTION
⚠️ 7/8 participants expressed frustration with the application's setup, complexity, and lack of reminders.
USABILITY TESTING RESULTS
🚨 User testing with eight participants identified significant areas for improvement across four key metrics
SURVEY RESULT
😕👎After the free 7 day trial period, the survey results also validated that users did not want to continue using Motion validating the problems above


JOURNEY MAP
The users were ready to get organized like a pro. But the journey quickly turned bumpy.
✨😞The initial spark of hope flickered and died, leaving users feeling frustrated and their time wasted.
IDEATION
The flow for Motion's app design


USE CASES
Translating data from UXR to what the user's empathetic needs are.
DATA SYNTHESIS
Transforming raw user data (quotes) into actionable insights about user needs, frustrations, and opportunities for improvement.
📲 Web to mobile seamless integration.
📚 Clear Terms and Information hierarchy.
📋 Simplification of Tasks management.
🎨 Leveraging Design System.
⚡ Save user’s time, effort and improve overall efficiency.
🗂️ Organized Information Architecture.

How might we inform the design of a mobile-first Motion app that prioritizes clarity, ease-of-use, and user productivity?
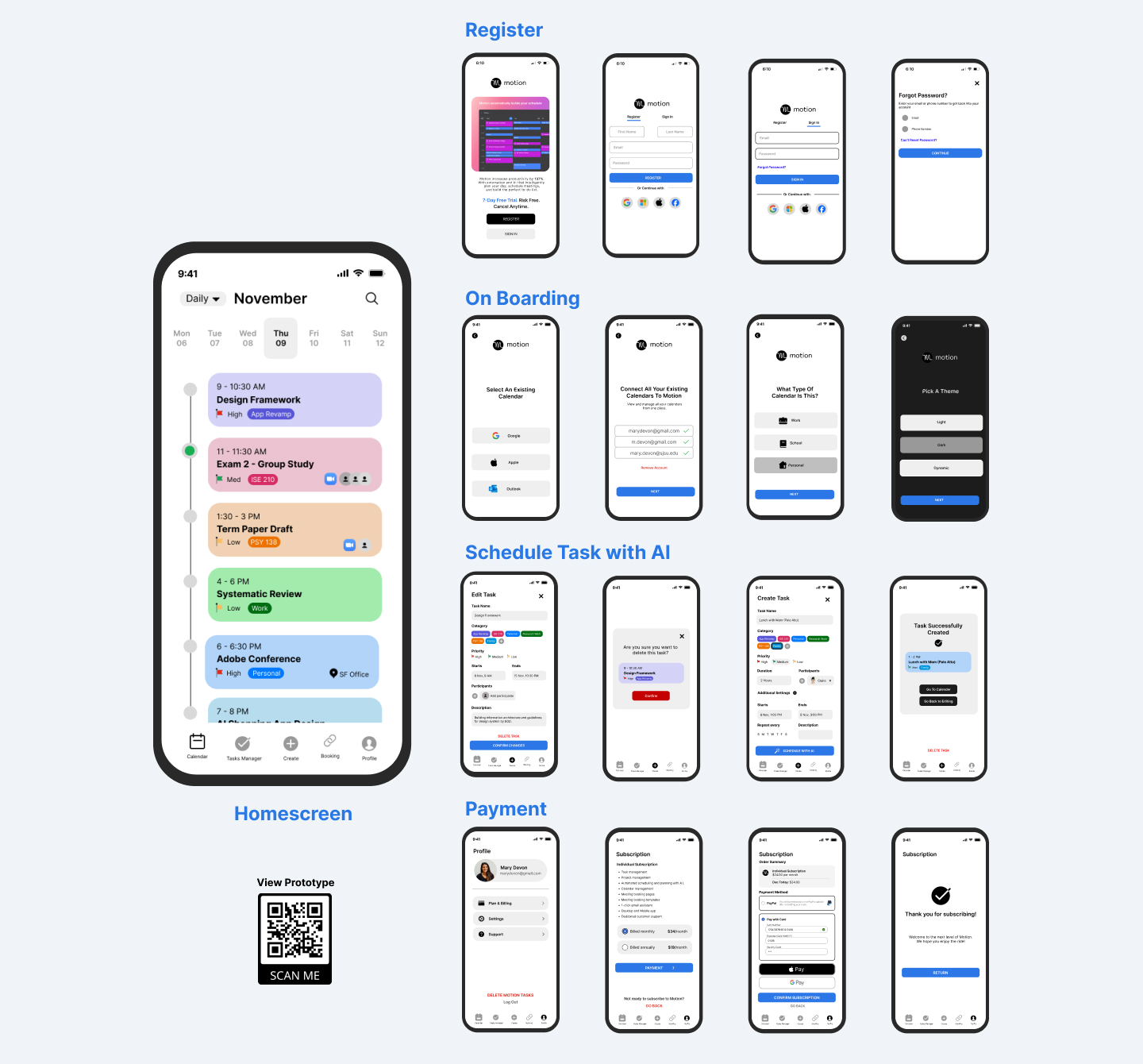
HIGH FIDELITY PROTOTYPES
Translating negative emotions from the journey map to positive experiences
The Design Language: Components Library
.jpg)
TO A SATISFIED USER
Clear task division and gamified progress tracking enhance user experience, leading to a sense of accomplishment.
FROM A FRUSTRATED USER
Users faced frustration due to incomplete information caused by horizontal scrolling and undefined categories.
CASE 3: TASK MANAGER

BEFORE
AFTER
TO AN INFORMED USER
Offering a variety of sign-up options, including social logins, can enhance user satisfaction and increase app usage.
FROM A CONFUSED USER
Restricted login methods caused user frustration and reduced app accessibility.
CASE 1: ONBOARDING

BEFORE
AFTER


Design Outcome
Watch this demo video to see the whole prototype in action.


THE IMPACT
Validation from the Users: Usability Testing Phase II
TASK COMPLETION
Registration is now 5 times faster.
Onboarding is now 3 times faster.
Payment processing is now 11 times faster.
Task creation is now 2 times faster.
Users were initially confused and dissatisfied with the old interface, but the new interface is simple, direct, and satisfying to use.

TASK SUCCESS
Registration success rate increased by 80%.
Onboarding success rate improved by 60%.
Payment processing success rate enhanced by 30%.
Task creation success rate surged by 85%.
By implementing a simplified and intuitive user interface along with enhanced assistance and guidance, the app has witnessed a significant reduction in errors and an overall improvement in task completion efficiency.
FROM A DEMOTIVATED USER
Users were often confused and found the app unappealing, leading to user frustration and reduced productivity.
CASE 2: HOMESCREEN

BEFORE
AFTER
TO A PRODUCTIVE USER
With clear task overviews and color-coded events, users feel empowered and motivated to take control of their tasks.
This project solidified the importance of empathy in UX. While AI holds immense potential, user research revealed a critical gap between Motion's capabilities and user understanding. By prioritizing user needs and frustrations, we ensured the redesigned app would be human-centered and truly enhance productivity.
AI can accelerate, but it's our human touch that ensures a seamless user experience.
Initial excitement about the app's potential clouded my judgment. Usability testing served as a reality check, highlighting the ever-present possibility of bias in design. Witnessing firsthand how 7/8 users struggled exposed the vital role of user research. This experience underscores the importance of user testing to identify and eliminate biases before launch.
Recognizing biases through the lens of user research
Throughout the project, meticulous documentation proved invaluable. Charting a clear design roadmap ensured a cohesive and user-focused outcome. This experience solidified the importance of clear documentation as a core UX design skill.
Documentation: The UX Designer's Love Language
This was my first UX case study and I know there are many gaps to fill many learnings that happened after this project. By segmenting the identified usability issues (confusing onboarding, lack of mobile app) into individual case studies, we can delve deeper into solutions for each user pain point. Additionally, exploring gamification principles and crafting engaging onboarding experiences can further enhance user acquisition and long-term engagement.
While this project served as a valuable foundation, there's always room to grow.
REFLECTION
Learnings and Takeaways
Fin. Thank you for Reading :)
TO A EFFICIENT USER
AI-powered scheduling seamlessly optimizes tasks and boosts productivity by learning from user patterns.
FROM A STRESSED USER
Creating tasks was once stressful due to complex options and confusing AI scheduling.
CASE 4: SCHEDULING WITH AI

BEFORE
AFTER
CASE 5: CALENDAR VIEW

BEFORE
AFTER
TO A SEAMLESS USER
Empowered with monthly and 3-day views, users seamlessly navigate and access crucial information, fostering a sense of control.
FROM A RESTRICTED USER
Confined to a monthly view and burdened by extra steps, users were frustrated in accessing essential information.
🎯 Why This Problem Matters
Our UXR revealed a critical issue: 7/8 users found Motion Web App unusable. This low usability score stems from a confusing onboarding experience and a complete lack of mobile functionality. In today's mobile-first world, this absence creates a significant barrier to entry for potential users.
💸 What Impact Does It Create
A complex app hinders user adoption, ultimately preventing them from leveraging AI's potential to automate tasks and streamline workflows. This translates to lost productivity for individuals and diminished value for businesses.
👥Who is the Target Audience?
Working Professionals - Office workers, entrepreneurs, freelancers, students and anyone seeking an AI-powered organizational tool.